
こんにちは、CSS探検隊のSayuです☺
今回は、誰でも簡単にできるカスタマイズ
【人気記事ランキング編】をお届けします♪
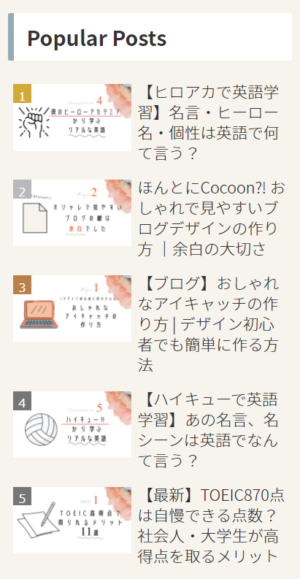
人気記事ランキングとは、サイドバーなどに表示できるこれのこと▼
\ デフォルト /


ランクの数字がアイキャッチの邪魔になってる💦
記事タイトルも詰まってて読みずらいな💦
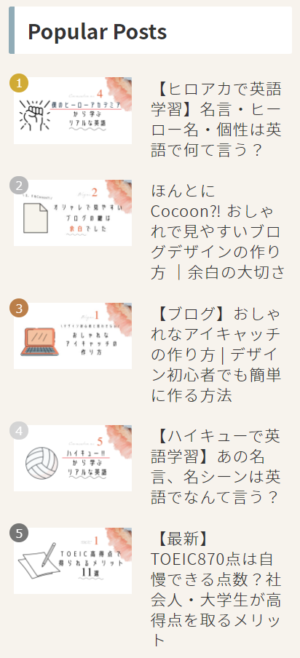
と感じて、カスタマイズしたのがこちら▼
\ カスタマイズ後 /


丸い数字がおしゃれで
アイキャッチの邪魔にならないね💛
記事同士も詰まってないから見やすい!
意識した点がこちら▼
- 「余白」を取り入れてゆとりのあるデザインに
- 数字を丸くし、やわらかいイメージに

ブログをおしゃれ & 見やすくするコツは
「よ は く」だよ!
余白について気になる方はこちら▼
それでは、カスタマイズ方法を詳しくご紹介していきます☺
Cocoon|ランキングカスタマイズの手順
おまかな流れはこんな感じ▼
- サイドバーに人気記事ランキングを追加する
- CSSをコピペ & 貼り付ける
- 反映されているか確認する
カスタマイズの前に、
サイドバーに人気記事ランキングを表示させましょう。

流れを1つずつ説明するよ!
① サイドバーにランキングを表示する
- STEP 1「外観」→「ウィジェット」を選択

- STEP 2「人気記事」を入れたい場所にドラッグ

 A子先生
A子先生サイドバーじゃなくてもOK!
好きなところに表示させてね☺ - STEP 3右端の▼で表示の設定をする→「保存」をクリック


これで、サイドバーにランキングが表示されるよ♪
つぎはカスタマイズしていこう!
② CSSを追加する
次に、CSSをコピー & 貼り付けします。
このコードのカスタマイズ内容は、、▼
- 数字を丸く & サイズを小さく
- フォントをGoogleフォントに & サイズを小さく
- 数字の背景色を変更(4位と5位)
- カード同士の間隔を広げる
- アイキャッチとタイトルの間に余白を
追加CSSはこちら▼
/************************************
** 人気記事ランキング表示のカスタマイズ
************************************/
.widget-entry-cards.ranking-visible .widget-entry-card-thumb::before{ /*順位数表示のカスタマイズ*/
border-radius: 50%; /*丸にする*/
top: -4px; /*丸の位置上に*/
left: -4px; /*丸の位置左に*/
width: 14px; /*丸のサイズを小さく*/
height: 14px; /*丸のサイズを小さく*/
font-family: ‘Lato’, sans-serif; /*数字をグーグルフォントに変更*/
font-size: 12px; /*数字のフォントサイズを小さく*/
}
.widget-entry-cards.ranking-visible .no-1 .card-thumb::before {/*1位の数字を上に*/
line-height: 14px;
}
.widget-entry-cards.ranking-visible .no-2 .card-thumb::before {/*2位の数字を上に*/
line-height: 14px;
}
.widget-entry-cards.ranking-visible .no-3 .card-thumb::before {/*3位の数字を上に*/
line-height: 14px;
}
.widget-entry-cards.ranking-visible .no-4 .card-thumb::before {/*4位の数字を上にし背景色変更*/
background: #d0d0d1;
line-height: 14px;
}
.widget-entry-cards.ranking-visible .no-5 .card-thumb::before {/*5位の数字を上にし背景色変更*/
background: #d0d0d1;
line-height: 14px;
}
.sidebar div.popular-entry-card-content.widget-entry-card-content.card-content{/*タイトル*/
padding: 0.2em 0 0 0.8em !important; /*タイトル周りの余白を調整*/
letter-spacing: 0.8px; /*字間を広げる*/
}
.sidebar a.popular-entry-card-link.a-wrap{/*miniブログカード*/
margin-bottom: 8px; /*カード間の余白を広げる*/
}
【CSSを追加する前の注意点】▼
- バックアップを保存しておく
- 元のCSSコードをメモ帳などに保存しておく
- 当コードによるデザインの崩れや動作不良があっても、責任は負えませんのでご了承ください

バックアップの方法が分からない💦
という方は以下を参考にしてください。
初心者向けにわかりやすく解説されています☺▼
【Cocoonのバックアップ方法】
【Cocoon】設定のバックアップ保存と復元の手順|WordPress
【Wordpressのバックアップ方法】
【WordPressのバックアップ】BackWPupの使い方を徹底解説!

次に、CSS追加の手順を説明するよ♪

②「追加CSS」を選択

③「コードを張り付ける」→「公開」!


きちんと反映されているか確認していこう!
③ デザインを確認する
公開したら、ちゃんとデザインが反映されているか確認しましょう。
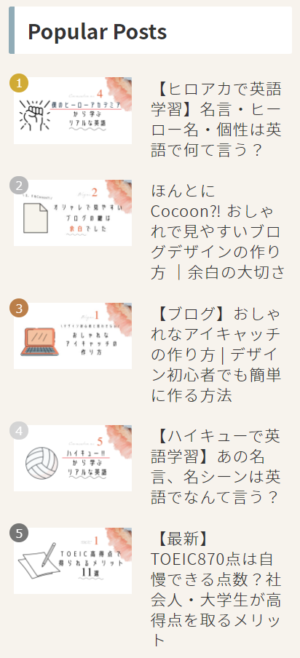
このようになっていればOK!!▼


デザインが反映されない場合の対処法を説明していくよ!
Cocoon人気記事ランキングのカスタマイズ ~表示がうまくいかない時の対処法~

CSS追加したけど、
見た目が想像と違う。。
というように、うまく反映されない場合があります。
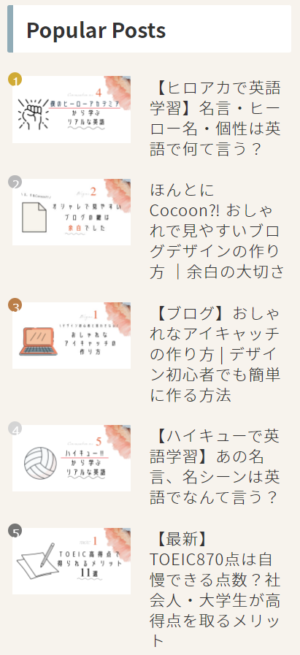
例えば、数字がずれてしまうトラブルです▼


ランキングの数字が真ん中じゃないね💦
こういう場合は、先ほどのCSSの赤い数字の部分を変更しましょう▼
height: 14px; /*丸のサイズを小さく*/
元の数字は「14px」ですが、
数字がずれる場合は、あなたのサイトに合うサイズに変更してください。

当サイトでは、
19pxに変更しています♪
Cocoon人気記事ランキングのカスタマイズ ~数字の色を変更したい場合~

数字の背景色を変更したい!
あなたのサイトにあった色を使用したい場合は、
数字の背景色を変更できます▼

色を決めるポイントは、
「サイトカラー」を決めるということ!
当サイトではこの3色のサイトカラーで
全体のバランスをとっています▼


サイトカラーを取り入れると、
統一感が出るよ♪

サイトカラーが決まらない💦
という方には、「3色だけでセンスのいい色」がおすすめ。
簡単にオシャレな配色が見つかります☺▼
(function(b,c,f,g,a,d,e){b.MoshimoAffiliateObject=a;
b[a]=b[a]||function(){arguments.currentScript=c.currentScript
||c.scripts[c.scripts.length-2];(b[a].q=b[a].q||[]).push(arguments)};
c.getElementById(a)||(d=c.createElement(f),d.src=g,
d.id=a,e=c.getElementsByTagName(“body”)[0],e.appendChild(d))})
(window,document,”script”,”//dn.msmstatic.com/site/cardlink/bundle.js?20210203″,”msmaflink”);
msmaflink({“n”:”見てわかる、迷わず決まる配色アイデア3色だけでセンスのいい色 [ ingectar-e ]”,”b”:””,”t”:””,”d”:”https:\/\/thumbnail.image.rakuten.co.jp”,”c_p”:”\/@0_mall\/book\/cabinet\/8897″,”p”:[“\/9784295008897_1_2.jpg”,”\/9784295008897_2.jpg”,”\/9784295008897_3.jpg”],”u”:{“u”:”https:\/\/item.rakuten.co.jp\/book\/16286801\/”,”t”:”rakuten”,”r_v”:””},”v”:”2.1″,”b_l”:[{“id”:1,”u_tx”:”楽天市場で見る”,”u_bc”:”#f76956″,”u_url”:”https:\/\/item.rakuten.co.jp\/book\/16286801\/”,”a_id”:2735161,”p_id”:54,”pl_id”:27059,”pc_id”:54,”s_n”:”rakuten”,”u_so”:1},{“id”:2,”u_tx”:”Yahoo!ショッピングで見る”,”u_bc”:”#66a7ff”,”u_url”:”https:\/\/shopping.yahoo.co.jp\/search?first=1\u0026p=%E8%A6%8B%E3%81%A6%E3%82%8F%E3%81%8B%E3%82%8B%E3%80%81%E8%BF%B7%E3%82%8F%E3%81%9A%E6%B1%BA%E3%81%BE%E3%82%8B%E9%85%8D%E8%89%B2%E3%82%A2%E3%82%A4%E3%83%87%E3%82%A23%E8%89%B2%E3%81%A0%E3%81%91%E3%81%A7%E3%82%BB%E3%83%B3%E3%82%B9%E3%81%AE%E3%81%84%E3%81%84%E8%89%B2%20%5B%20ingectar-e%20%5D”,”a_id”:2753366,”p_id”:1225,”pl_id”:27061,”pc_id”:1925,”s_n”:”yahoo”,”u_so”:2},{“u_bc”:”#f79256″,”u_tx”:”Amazonで見る”,”u_url”:”https:\/\/www.amazon.co.jp\/s\/ref=nb_sb_noss_1?__mk_ja_JP=%E3%82%AB%E3%82%BF%E3%82%AB%E3%83%8A\u0026url=search-alias%3Daps\u0026field-keywords=%E8%A6%8B%E3%81%A6%E3%82%8F%E3%81%8B%E3%82%8B%E3%80%81%E8%BF%B7%E3%82%8F%E3%81%9A%E6%B1%BA%E3%81%BE%E3%82%8B%E9%85%8D%E8%89%B2%E3%82%A2%E3%82%A4%E3%83%87%E3%82%A23%E8%89%B2%E3%81%A0%E3%81%91%E3%81%A7%E3%82%BB%E3%83%B3%E3%82%B9%E3%81%AE%E3%81%84%E3%81%84%E8%89%B2%20%5B%20ingectar-e%20%5D”,”s_n”:”amazon”,”u_so”:3,”a_id”:2740608,”p_id”:170,”pc_id”:185,”pl_id”:27060,”id”:3}],”eid”:”ftDFs”,”s”:”s”});

私は配色について自信がなかったのですが、
簡単にイメージ通りの色を決める事ができました!▼
クール、ポップ、ナチュラルなど、

CSSコードを紹介するよ!
Cocoon人気記事ランキングの色を変更するCSS
追加するCSSはこちら▼
/************************************
** 人気記事ランキング表示のカスタマイズ
************************************/
.widget-entry-cards.ranking-visible .widget-entry-card-thumb::before{ /*順位数表示のカスタマイズ*/
border-radius: 50%; /*丸にする*/
top: -4px; /*丸の位置上に*/
left: -4px; /*丸の位置左に*/
width: 14px; /*丸のサイズを小さく*/
height: 14px; /*丸のサイズを小さく*/
font-family: ‘Lato’, sans-serif; /*数字をグーグルフォントに変更*/
font-size: 12px; /*数字のフォントサイズを小さく*/
}
.widget-entry-cards.ranking-visible .no-1 .card-thumb::before {/*1位の数字を上にし背景色を変更*/
background: #カラーコード;
line-height: 14px;
}
.widget-entry-cards.ranking-visible .no-2 .card-thumb::before {/*2位の数字を上にし背景色を変更*/
background: #カラーコード;
line-height: 14px;
}
.widget-entry-cards.ranking-visible .no-3 .card-thumb::before {/*3位の数字を上にし背景色を変更*/
background: #カラーコード;
line-height: 14px;
}
.widget-entry-cards.ranking-visible .no-4 .card-thumb::before {/*4位の数字を上にし背景色変更*/
background: #d0d0d1;
line-height: 14px;
}
.widget-entry-cards.ranking-visible .no-5 .card-thumb::before {/*5位の数字を上にし背景色変更*/
background: #d0d0d1;
line-height: 14px;
}
.sidebar div.popular-entry-card-content.widget-entry-card-content.card-content{/*タイトル*/
padding: 0.2em 0 0 0.8em !important; /*タイトル周りの余白を調整*/
letter-spacing: 0.8px; /*字間を広げる*/
}
.sidebar a.popular-entry-card-link.a-wrap{/*miniブログカード*/
margin-bottom: 8px; /*カード間の余白を広げる*/
}
}
background: #カラーコード;の
赤い部分は好みのカラーコードに変更してください。
Cocoon人気記事ランキングのおしゃれなカスタマイズ
今回は、デザイン初心者でもできるカスタマイズをご紹介しました。

デザインを整えると
見やすい & 読まれるブログに!
見に来てくれる人にとって
心地よいサイトを目指しましょう☺
この記事が、デザインについて分からない方のお役に立てたらな。
と思っています(´艸`*)
普段は英語学習についての記事を書いているので、ぜひ覗いてみて下さい。
最後まで読んで頂きありがとうございました。
皆さんのブログがもっと充実しますように♥






コメント